Setting Up Fake Api to Upload File Angular 5
In this tutorial, nosotros'll learn, with a quick example, how to mock a Rest API back-terminate for your Athwart 10/9 application which y'all can consume using Athwart 10 HttpClient even earlier your real back-terminate is set.
We'll use two powerful open source packages, json-server and faker.js and nosotros assume that you accept an Angular project ready.
Please notation that both json-server and faker.js are framework agnostic i.e you lot can use them with any JavaScript framework such as Vue.js or React but in this example nosotros'll apply them in the context of an Athwart project.
Why Mocking a Back-End for your Angular 10 App?
Generally, mod web development involves multiple developers working in separate front-cease and back-stop applications. This approach has many advantages, such every bit the separation of concerns merely likewise introduces a few challenges such as the difficulties in coordination between the forepart-end and dorsum-end developers. Here comes the role of tools such as JSON-Server to ease these difficulties. Every bit a front-end programmer, JSON-Server is such a great tool that allows you lot to spin up a REST API server with a fully-working API with zero coding.
Read to build a real Residue API instance or as well this tutorial which implements a TypeScript/Node.js Rest API with JWT Auth. But, as far as Angular concerned, there is no departure betwixt consuming a mocked or real REST API.
How to Mock A REST API Back-End?
Let'southward at present see how to mock a RESTful API back-end using json-server.
Go to a new terminal, navigate to your Athwart projection and install json-server from npm:
$ cd ~/angular-example $ npm install --save json-server Side by side, create a database.json file inside a server folder with the following object:
We demand to add information to this file that will be returned from our REST API endpoints. We can use Faker.js for automatically generating big amounts of data that looks realistic.
Head over to your terminal, go to the root of your Angular project, and install Faker.js from npm:
$ cd .. $ npm install faker --relieve Now, create a generateData.js file and add the following code:
var faker = require ( 'faker' ); var database = { products : []}; for ( var i = 1 ; i <= 300 ; i ++ ) { database . products . push ({ id : i , name : faker . commerce . productName (), description : faker . lorem . sentences (), toll : faker . commerce . cost (), imageUrl : "https://source.unsplash.com/1600x900/?production" , quantity : faker . random . number () }); } panel . log ( JSON . stringify ( database )); Next, add the generateData and runServer scripts to the package.json file:
{ "name" : "angulardemo" , "version" : "0.0.0" , "scripts" : { "ng" : "ng" , "offset" : "ng serve" , "build" : "ng build" , "exam" : "ng examination" , "lint" : "ng lint" , "e2e" : "ng e2e" , "generate" : "node ./server/generate.js > ./server/database.json" , "server" : "json-server --watch ./server/database.json" }, Next, go to your terminal and let's create some data for our Residue API:
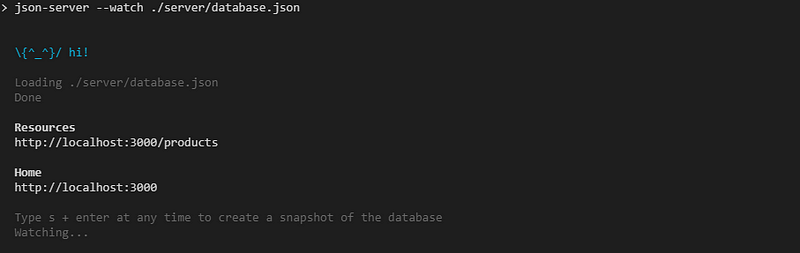
Finally, run the Balance API server using:
Your REST API server will exist bachelor from the [http://localhost:3000/](http://localhost:3000/) address.

These are the bachelor API endpoints that we ca consume using Angular HttpClient:
-
Get /productsfor getting the products, -
GET /products/<id>for getting a single production by id, -
POST /productsfor creating a new product, -
PUT /products/<id>for updating a production past id, -
PATCH /products/<id>for partially updating a product by id, -
DELETE /products/<id>for deleting a product past id.
You can make use of the _page and _limit parameters to retrieve pages of data. In the Link header of the HTTP response you'll have the beginning, prev, adjacent and last links.
Conclusion
Cheers to json-server you can heave your productivity when developing your Athwart 10 front-end without waiting for the dorsum-terminate features to be ready. Since json-server is based on Express.js, it'due south even possible to add avant-garde features to your mocked back-finish such every bit authentication and route protection. Check out this tutorial for an case with authentication or also this npm package.
Source: https://www.techiediaries.com/angular-mock-backend/
Post a Comment for "Setting Up Fake Api to Upload File Angular 5"